(※この記事は2018年9月16日に更新されています。)
こんにちは。タイトです。
今回は、ワードプレスの見出しデザインの変え方について説明します。
「ワードプレス記事の見出しデザインを変えておしゃれにしたい!
だけどHTMLやCSSの知識はないからできないのかな?」
こんな疑問に答えていきます。
1.ワードプレスの見出しデザインの変え方
ワードプレスの見出しデザインの変え方を超分かりやすく説明します。
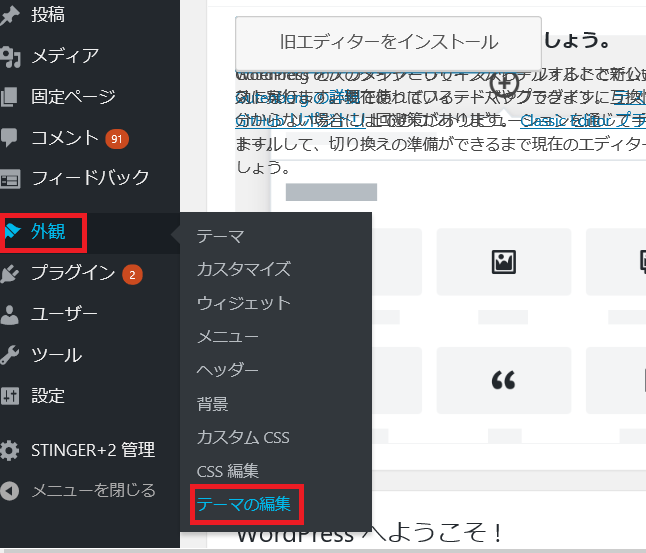
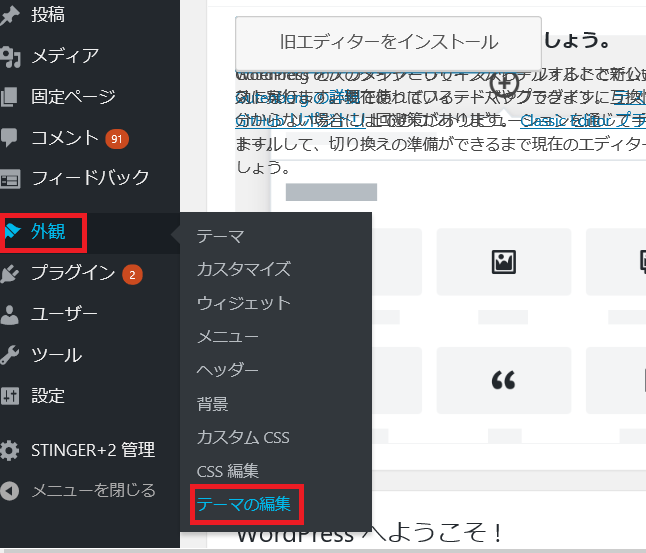
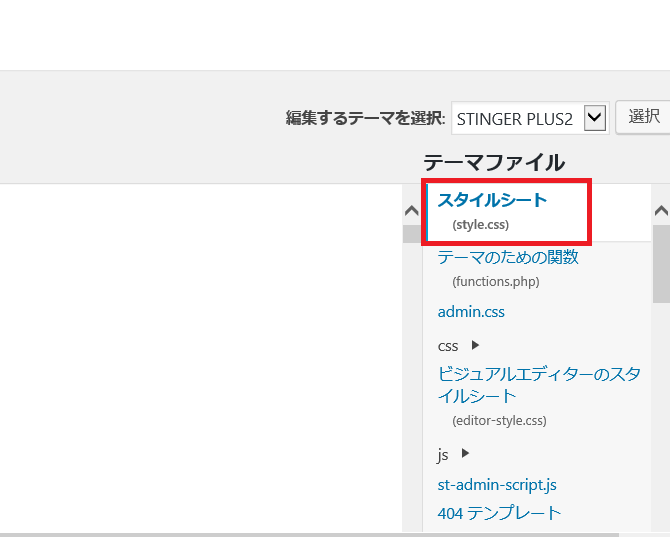
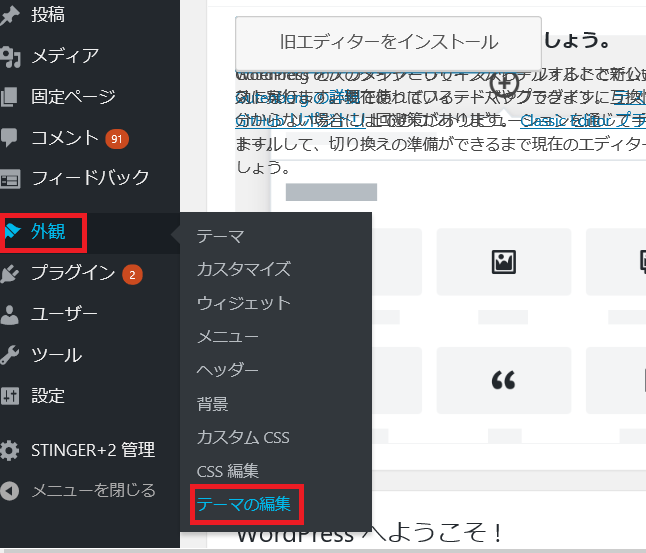
①ダッシュボードより、外観⇒テーマの編集とクリックしてください。

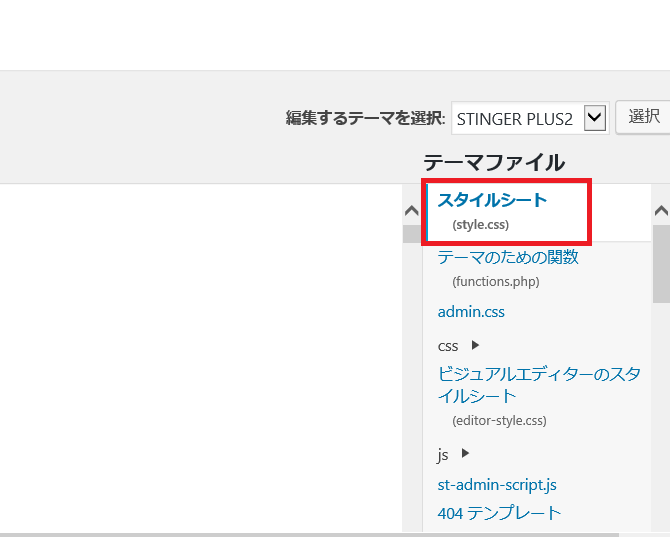
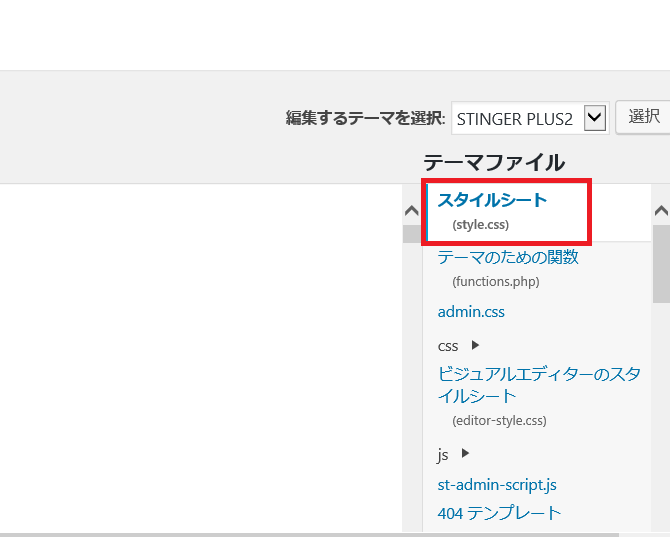
②style.cssをクリックします。

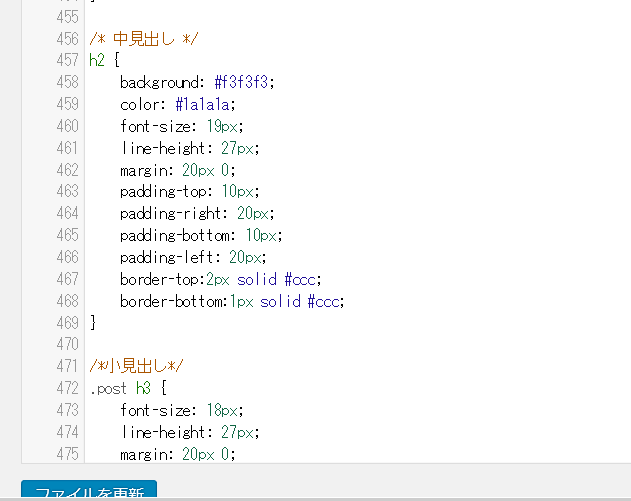
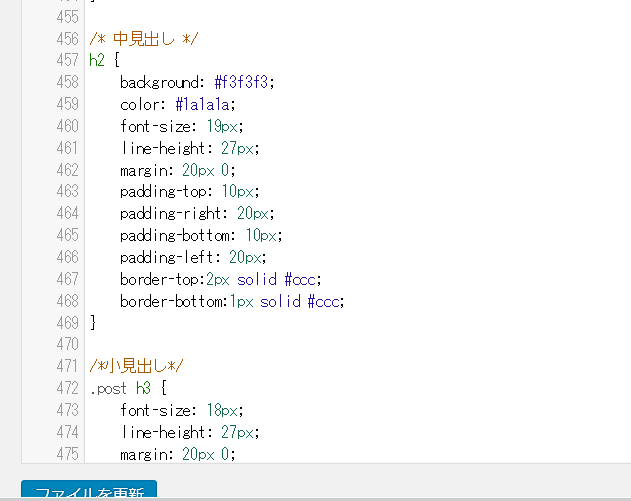
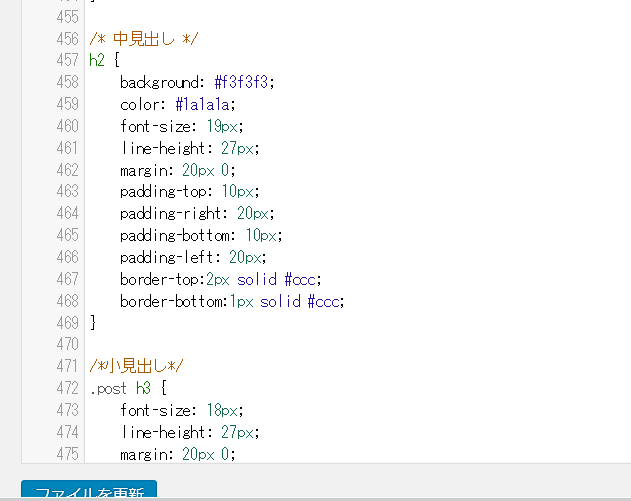
③ h2,h3,h4、、、といった表記を探してください。
「見つかりそうもねーわ!おらああ!」というあなたは「Ctrl」と「F」キーをを同時に押して
検索をかけて、例えば「h2」で検索をかけてみてください。見つかるハズです。

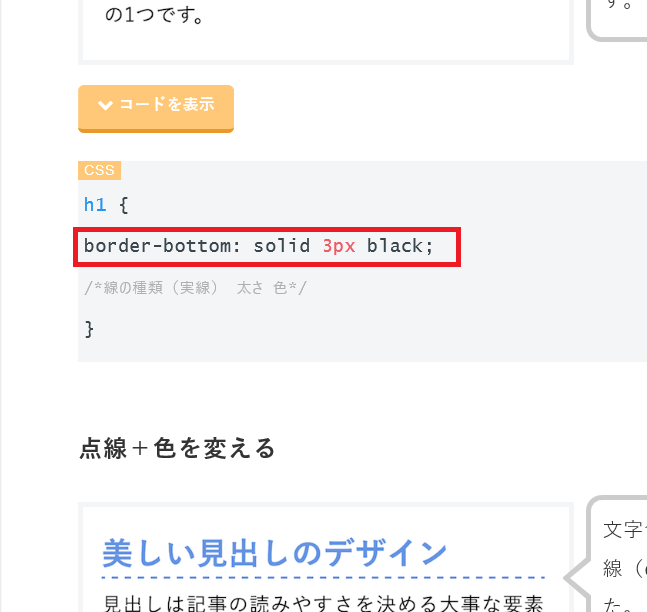
④以下のサイトから、お好みのデザインのCSSをコピーしてください。
CSSのコピペだけ!おしゃれな見出しのデザイン例まとめ68選
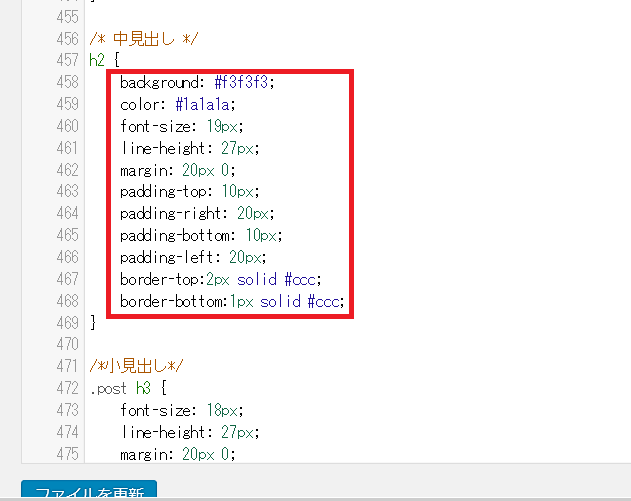
赤囲みの部分をコピーしてください。

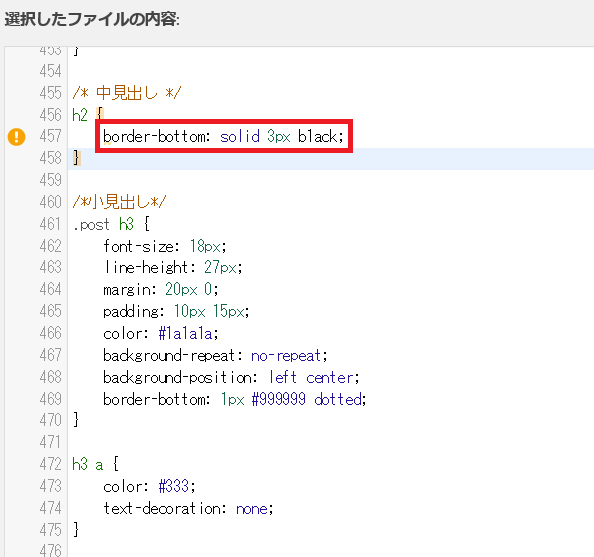
⑤style.cssに戻り、赤囲みの部分を削除し、
その代わりに先ほどコピーしたコードを貼り付けます。
削除。

貼り付ける。

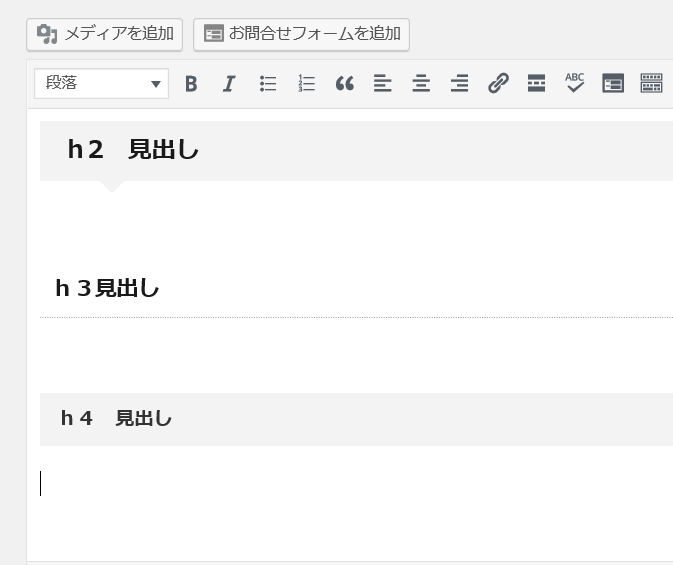
⑥実際に、投稿ページに見出しをつくってみます。

⑦サイトを表示し、見出しデザインが変わっていることを確認しておしまいです!
2.さらに細かくデザインを設定する簡単な方法
2-1文字色を変えたい場合
文字色を変えたい場合の方法を説明します。
①ダッシュボード→外観→テーマの編集と進み、style.cssを選択します。


②指定したい見出し を探します。

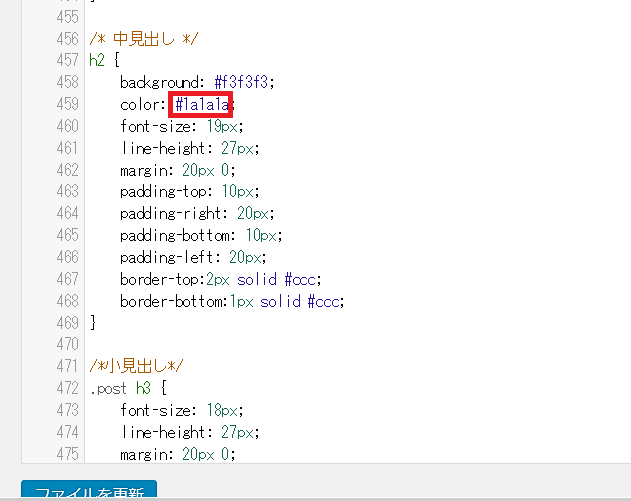
③画像の赤囲みの部分(=colorの値)が文字色を変えるところなので
削除します。

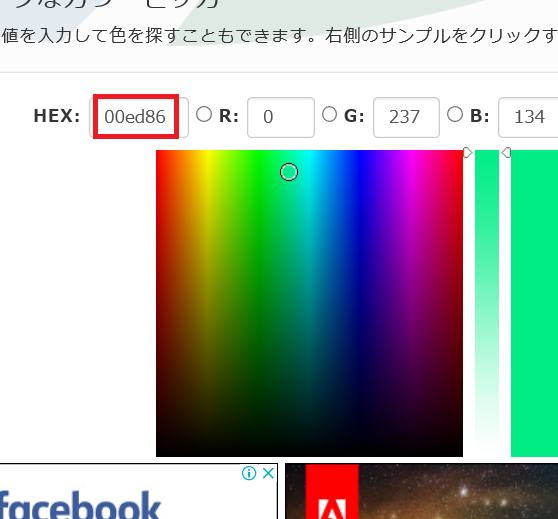
④カラーピッカーでお好みの色のコードをコピーしてください。

➄style.cssに戻り、先ほど削除した部分にコピーしたコードを貼り付けます。
⑤ダッシュボード→投稿ページをクリックし、実際に見出しをつくってみます。
⑥サイトを表示して、文字色が変わっていることを確認しておしまいです!
2-2上下左右の枠線の色をそれぞれ設定したい場合
上下左右の枠線の色をそれぞれ設定したい場合の方法を説明します。
2-3文字のサイズを変える方法
文字色のサイズを変える方法を説明します。
①ダッシュボード→外観→テーマの編集と進み、style.cssを選択します。


②指定したい見出し を探します。
※画像ではh2を選択しています。

③画像の赤囲みの部分が文字のサイズを変えるところなので、削除します。
④お好みの文字の大きさをpxで打ち込みます。
⑤ダッシュボード→投稿ページをクリックし、実際に見出しをつくってみます。
⑥サイトを表示をクリックし、実際に見出しの文字の大きさが変わっていることを
確認しておしまいです!







コメントを残す